
How to Make Sure Your HubSpot Site Passes Google’s Core Web Vitals
Written by: Missy Williams
Published: 24 May, 2021
Less than 15 percent of websites meet Google's Core Web Vitals guidelines. What are these guidelines? They specify that a site should start loading quickly, finish loading quickly, allow users to interact with it quickly, and not have unexpected shifts in page layout. This is part of a larger page experience ranking signal that combines Core Web Vitals with previous UX ranking signals and went into effect in May 2021.
We're announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
— Google Search Central (@googlesearchc) November 10, 2020
Learn more: https://t.co/OrrR8LDl1a
Google uses some odd names for these metrics, so parsing out their intention from the names can be difficult. The three metrics that make up Core Web Vitals are Largest Contentful Paint, First Input Display and Cumulative Layout Shift. At first glance, those terms may not make much sense, but let’s look at a simple definition of each.
- Largest Contentful Paint (LCP) measures page loading speed. It refers to the time it takes for the main content on the page to load on a user’s screen.
- First Input Display (FID) measures interactivity on a page. It measures the time it takes between when a user first interacts with a page, such as clicking on a button, to when the browser actually begins processing that request.
- Cumulative Layout Shift (CLS) measures visual stability. This score is related to how much or little the page shifts or jumps unexpectedly as you scroll or interact with a page.
Luckily Google has made it easy to identify if a page meets the three Core Web Vitals. A page should load the main content within 2.5 seconds of landing on it, users should be able to interact with it within 100 milliseconds (1/10 second), and have a cumulative layout shift score of less than 0.1 (which means there are little to no jumps in the page layout).
What Happens if Your Site has Poor Core Web Vitals?
Having poor Core Web Vitals has several negative effects. Since this is a Google standard, sites that do not pass one or more of the benchmarks will potentially have lower Google search rankings than those that do if all other ranking signals are similar. This is the usual way that Google rewards quality sites with good user experience, among other ranking signals. For better or for worse, it means that there is a strong incentive to meet their ideals, at least when it comes to technical factors like this.
Since less than 15 percent of sites meet all of the benchmarks, it may be easy to think that it's okay to be a bit slack about this. However, the reality is quite the opposite. It means that 85 percent of sites will be hamstrung when it comes to ranking! Being in the 15 percent puts you above the vast majority of your competition in the search engines.
Ranking, however, isn't the only way poor web vitals will harm your site – and its goal of bringing in business. These particular specifications greatly affect user experience. When users have a bad experience on a site, they are highly likely to leave it out and go elsewhere instead of dealing with a poor user experience.
When users don't stick around, they don't do business via your site. Bounce rate increases, which is another ranking factor Google uses to determine if your page is a quality page, so that can also affect rankings. In some cases, conversion rates drop tremendously due to poor Core Web Vitals.
Measuring & Benchmarking Core Web Vitals
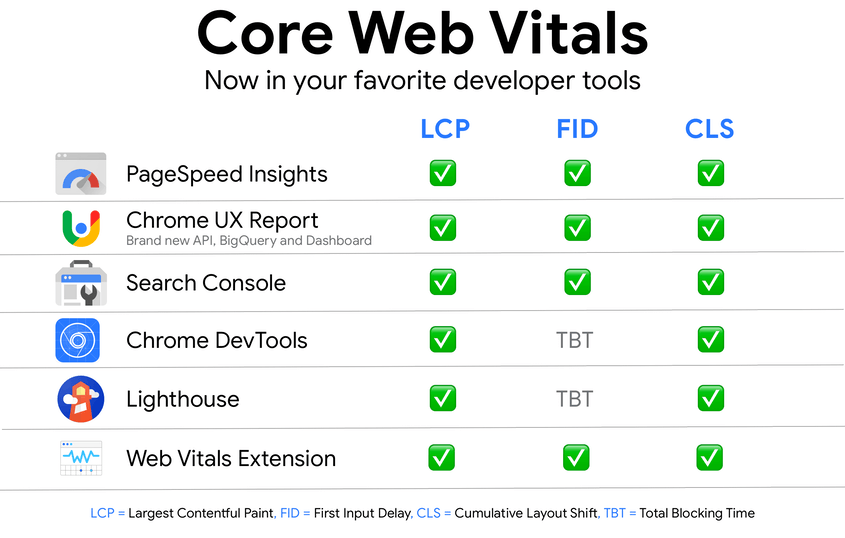
The first thing you need to do to improve a site is find out how it compares right now. Fortunately, there are several tools that help with this. Google itself offers quite a few. These include Lighthouse, PageSpeed Insights, Chrome UX Report (aka CrUX), Chrome DevTools, the Web Vitals Extension for Chrome, and the Core Web Vitals report in your Google Search Console account. Each offers a look at one or more Core Web Vitals benchmarks of a site.

Despite its name, the PageSpeed Insights tool offers a very comprehensive view of a site's benchmarks. It is also easy to use. Therefore, we recommend it as a starting point. All you need to do is put in the URL to test, and it'll return scores for four major categories.
Once you know where to focus, it's time to take steps to improve stats that are lagging behind the standards.
Often, a site's biggest problem will be loading speed. There are several ways to speed this up.
- Use a better web hosting plan or platform
- Optimize images for fast web display
- Use distributed file serving
- Delay loading of chat tools, forms, and third-party tools
PRPL Approach
PRPL is an acronym that describes a pattern used to make web pages load and become interactive, faster:
- Push (or preload) the most important resources.
- Render the initial route as soon as possible.
- Pre-cache remaining assets.
- Lazy load other routes and non-critical assets.
Following the PRPL approach is great because it allows you to be proactive in what you serve first and what you choose to withhold at the initial page load. Often, it’s what you choose not to load that can increase your pages the most.
Keep in mind that some of these approaches may conflict with each other and improving one item can negatively impact another. You need to monitor what impact each change has to assess how important it is for your website.
Optimize Your Images
Most of the slow-loading pages we come across have HUGE image files on them. To ensure that your images don’t end up hurting your Google rankings, consider the following:
- Compress your images
- Use a CDN
- Lazy load large resources
- Use the right image size for the placement
Compress & Resize Your Images
Large, detailed images aren't just big on the screen – they have large file sizes as well. Optimize them by compressing their file sizes. With modern image optimization applications, such as tinyjpg.com, you can shrink their file sizes quite a lot without compromising much visual quality.
That large, crisp image that you’re using in your header can be used in other areas of the site -- but it shouldn’t be. HubSpot is great at resizing your 4500px wide image into a 250px wide space so that it looks good, but it’s still the full file weight of a 4500px file.
Use a CDN
To improve the speed of both page loading and the ability for users to interact with the site, you might want to use a distributed cloud file serving service (CDN). These services host copies of your site, or important elements of it, on servers across a wide area (such as in select cities in the United States). This makes it so that each user doesn't have to wait for too many "hops" between the server and their device. In some, but not all, cases this will make a noticeable improvement in loading and interactivity time.
Lazy Load Large or Non-Critical Images & Videos
Lazy loading options are available for the image field in custom modules for use in HubL tags and also available in default image modules. This is a super easy fix for those large resources and background files that aren’t essential to load right off the bat.
Video Optimization Tips
Auto-played videos are beautiful eye-catching headers. They also use a lot of bandwidth.
Here are some of our tips to help prevent video from slowing down your site:
- Compress & optimise video file sizes.
- Use gifs for shorter, looping video files.
- Use images instead of video headers on mobile.
- Don’t auto-play video on mobile.
- Lazy load below-the-fold and in-content videos.
Delay Your Chat Tool
HubSpot's chat feature is fantastic for conversion rate optimization but can slow down your load time. Updating your chat settings so that the chat trigger is a few seconds after the page loads can help you maintain this useful conversion tool without compromising page load time.
Read more: Is HubSpot Chat Slowing Down Your Site?
Use the Forms API for HubSpot Form Loading
Embedded HubSpot forms can drop your mobile page load time by 20%. If you’ve done your research and you know that your page speed issue is because of your embedded HubSpot forms, you can opt to use the HubSpot Forms API to quickly load your forms instead of the typical embed. HubSpot forms are render-blocking by default and this handy trick helps to work around that.
Preventing Page Shift
There is nothing more annoying than clicking on the wrong thing because the page shifted when you didn’t expect it.
Here are some ways to avoid a poor user experience due to shift on your HubSpot site:
- All those things we just said about Lazy Loading images and videos… use caution! If your lazy load is affecting your page layout and user experience you may want to reconsider it.
- Don’t add content to the top of the page unless triggered by a user action.
- Include size attributes for your images and videos so your page design remains consistent even if your assets have a delayed load time.
Check Your Smart Content
HubSpot is usually pretty good about loading Smart Content the right way the first time but it’s always a good idea to check what Smart Content and personalization swaps are happening to ensure that the page layout behaves as expected.
What to Expect After Improving Your Core Web Vitals
Depending on how poor your Core Web Vitals were at first, you may see huge improvements after you optimize your site. Your rankings in Google will go up compared to their starting point, and this can bring in much more traffic.
You will also likely find that your site's conversion ratio will go up. People will be much more willing to stay on your site and do business with you if your site responds promptly and the content doesn't jump all over the place as they're trying to interact with it. This alone can make it well worth the time and effort of getting your site to meet all of the Core Web Vitals benchmarks.
If you have a HubSpot website or use HubSpot tools on your site, contact us for an SEO assessment. We know all of the ins-and-outs of HubSpot, and how to optimize them to meet Google's benchmarks.
We also host a HubSpot SEO HUG group that's focused on topics like this. Join the SEO HUG today!
Written by: Missy Williams
Missy is the Inbound Marketing Manager at CRO:NYX Digital with a strong focus on digital strategy, SEO, and social media. Driven by results, she takes pride in growing website traffic, conversions, and engagement for companies in a variety of industries.
Solutions
Results
Resources
About
Contact
© CRONYX Digital SEZC








.png)
.png)
.png)
.png)