
How to Edit Open Graph Markup in HubSpot
Written by: Tanya Wigmore
Published: 18 February, 2020
If you're working with an SEO or just doing your due diligence to make sure your HubSpot site is up to snuff from a technical SEO perspective, you might be stuck with some warnings about missing OG markup on your site - but you have no idea where to find them to fix them. Here's what you need to know:
"I'm getting an error that says I'm missing Open Graph markup but I don't know how to edit it in HubSpot"
Open graph meta tags are included on images in your HubSpot blog posts automatically. They're part of the default page template and there's no real way to get in and add new ones to the overall template, but you can delete them or alter them in the template which will result in the tags not pulling they way that they were designed to.
Adding an Open Graph Meta Tag to a Specific Page
If you have a page that you want to change the open graph tag on, you can edit it in the head HTML of that page. For example, let's say you want to specify an OG image that's different than the one that it's pulling by default. To do that, you'd add this code snippet to the head HTML of your page:
<meta property="og:image" content="IMG URL">
(Just incase it isn't clear, when adding your code you'd want to replace IMG URL with the URL of your image file.)
What about Twitter Cards? They just look like duplicated Open Graph tags.
If your HubSpot site is like mine, it's filling in the Twitter cards and Open Graph tags with the exact same info.
You don't need to have both if you don't like the duplicated code, Twitter will use the Open Graph code if it can't find Twitter card info. But if you do want to use the Twitter card info, Twitter Cards require an additional meta tag to display preview content from your page. To optimize the way your content displays when shared on Twitter, add the following code snippet to the head HTML of your page:
<meta name="twitter:card" content="summary_large_image">
What OG tags are 'required'?
If you're using Open Graph tags, there are four tags that are required properties for every page. If you don't use all four you're going to see errors in Google Search Console, your own SEO tools, and your preview text might not show up as you'd like it to. The four required properties are:
og:title- The title of your object as it should appear within the graph, e.g., "The Rock".og:type- The type of your object, e.g., "video.movie". Depending on the type you specify, other properties may also be required.og:image- An image URL which should represent your object within the graph.og:url- The canonical URL of your object that will be used as its permanent ID in the graph, e.g., "http://www.imdb.com/title/tt0117500/".
Default OG & Twitter fields in HubSpot
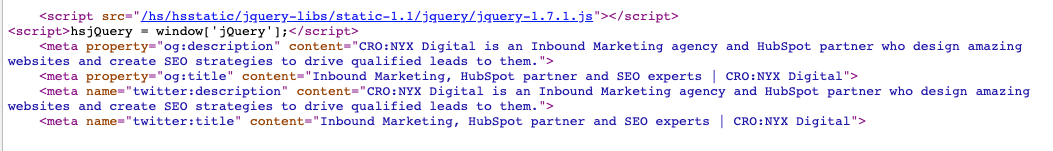
Each of the four required OG properties are included in the default HubSpot fields. For your reference, these are the default OG & Twitter fields covered by HubSpot, filled in with the value given from HubSpot:
<meta property="og:description" content="BLOG POST META DESCRIPTION">
<meta property="og:title" content="BLOG POST TITLE">
<meta property="og:type" content="article">
<meta property="og:url" content="BLOG POST URL">
<meta property="og:image" content="BLOG POST FEATURED IMAGE">
<meta property="og:image:alt" content="BLOG POST FEATURED IMAGE ALT FIELD">
<meta name="twitter:description" content="BLOG POST META DESCRIPTION">
<meta name="twitter:title" content="BLOG POST TITLE">
<meta name="twitter:card" content="summary">
<meta name="twitter:creator" content="DEFAULT TWITTER ACCOUNT IN HUBSPOT">
<meta name="twitter:image" content="BLOG POST FEATURED IMAGE">
<meta name="twitter:image:alt" content="BLOG POST FEATURED IMAGE ALT FIELD">
<meta name="twitter:domain" content="BLOG DOMAIN">
<meta name="twitter:site" content="DEFAULT TWITTER ACCOUNT IN HUBSPOT">
Why is my OG tag missing if it's a default HubSpot value?
Chances are, you removed one of those default tags when you were editing your template files. Reach out to your most trusted HubSpot developer and get them to revert those defaults back into place.
Can I add a different markup tag?
You sure can - but you can't add that tag to the site-wide OG tags that are in by default. To add in a custom markup tag to your HubSpot site you'll need to build a custom module/variable which will let you fill in all the extra files in the Content Modules of each post or page.

Written by: Tanya Wigmore
Tanya Wigmore is the founder of CRO:NYX Digital and is passionate about growing healthy teams and businesses. With an extensive background in inbound marketing, search marketing, web analytics, CRO & UX, she's always finding new ways to apply optimize and improve.
Solutions
Results
Resources
About
Contact
© CRONYX Digital SEZC








.png)
.png)
.png)
.png)